در این مطلب قصد داریم چندین ترفند و آموزش در مورد وردپرس را برای شما قرار دهیم!
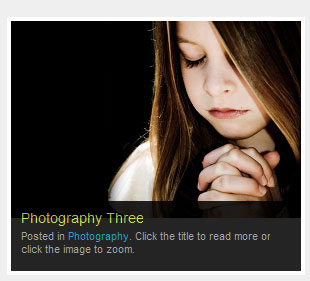
قرار دادن اولین تصویر به عنوان تصویر زمینه
 شاید تا کنون برای قرار دادن تصویر به عنوان تصویر اصلی مطلب از زمینه های دلخواه استفاده میکردید! اما اکنون شما میتوانید با استفاده از این ترفند براحتی اولین تصویر موجود در مطلب را به صورت اتوماتیک به عنوان تصویر زمینه انتخاب کنید!
شاید تا کنون برای قرار دادن تصویر به عنوان تصویر اصلی مطلب از زمینه های دلخواه استفاده میکردید! اما اکنون شما میتوانید با استفاده از این ترفند براحتی اولین تصویر موجود در مطلب را به صورت اتوماتیک به عنوان تصویر زمینه انتخاب کنید!
ابتدا فایل function.php پوسته خود را با یک ویرایشگر مناسب باز کرده و مقادیر زیر را درون آن وارد نمایید
حالا برای نمایش تصویر درون نوشته ها کافیست کد زیر را درون حلقه های مطلب در مکان مناسب قرار دهیم.
نکته: در خط ۱۰ میتوانید تصویر پیشفرض قرار دهید تا در صورتی که درون مطلب تصویری نبود , تصویر انتخاب شده نمایش داده شود
برای خواندن کل مطلب به ادامه مطلب مراجعه نمایید.
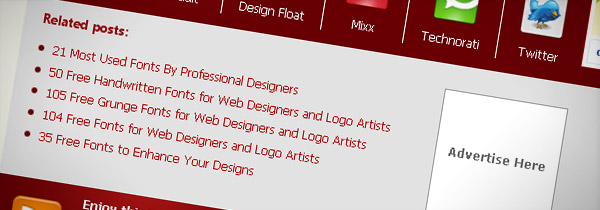
نمایش مطالب مشابه بدون استفاده از پلاگین
 حتما در برخی از سایتها دیده اید که مطالب مشابه هر مطلب در پایین مطلب قرار دارد. برخی از سایتها با استفاده از پلاگین های متعدد این کار را انجام می دهند. قصد داریم با استفاده از چند خط کد php مطالب مشابه هر مطلب را در ادامه مطالب نمایش دهیم!
حتما در برخی از سایتها دیده اید که مطالب مشابه هر مطلب در پایین مطلب قرار دارد. برخی از سایتها با استفاده از پلاگین های متعدد این کار را انجام می دهند. قصد داریم با استفاده از چند خط کد php مطالب مشابه هر مطلب را در ادامه مطالب نمایش دهیم!
برای انجام این کار کافیست فایل single.php را با یک ویرایشگر مناسب باز کنید و کد زیر را در میان حلقه ی نمایش پست در مکان دلخواه نمایش دهید:
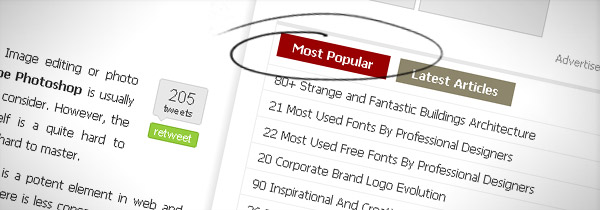
نمایش آخرین مطالب محبوب سایت
 با استفاده از کد زیر میتوانید محبوب ترین مطالب سایت خود را بدون استفاده از هیچ افزونه ای نمایش دهید
با استفاده از کد زیر میتوانید محبوب ترین مطالب سایت خود را بدون استفاده از هیچ افزونه ای نمایش دهید
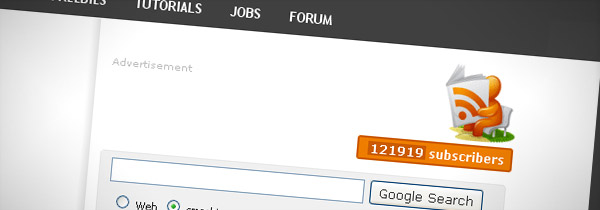
نمایش تعداد اعضای feedburner به صورت متن
 برای نمایش دادن تعداد اعضا و دنبال کنندگان feedburner کافیست کد زیر را در محل دلخواه وارد نمایید.بجای feedburner-id نام شناسه خود را وارد نمایید
برای نمایش دادن تعداد اعضا و دنبال کنندگان feedburner کافیست کد زیر را در محل دلخواه وارد نمایید.بجای feedburner-id نام شناسه خود را وارد نمایید
نمایش دادن مطالب فقط برای کاربران عضو
 شاید شما جز آن دسته از افرادی باشید که دوست دارید فقط اعضای سایتتان قسمتی یا کل مطلب را ببینند! کافیست مراحل زیر را طی کنید
شاید شما جز آن دسته از افرادی باشید که دوست دارید فقط اعضای سایتتان قسمتی یا کل مطلب را ببینند! کافیست مراحل زیر را طی کنید
ابتدا کد زیر را داخل فایل function.php پوسته خود قرار دهید
حالا برای اعمال کافیست متنی که میخواهید فقط اعضای سایت شما ببینند بین این دو کد قرار دهید. به صورت زیر:
منبع: پرشین اسکریپت
قرار دادن اولین تصویر به عنوان تصویر زمینه

ابتدا فایل function.php پوسته خود را با یک ویرایشگر مناسب باز کرده و مقادیر زیر را درون آن وارد نمایید
01 | function catch_that_image() { |
02 | global $post, $posts; |
03 | $first_img = ''; |
04 | ob_start(); |
05 | ob_end_clean(); |
06 | $output = preg_match_all('/<img .+src=[\'"]([^\'"]+)[\'"].*/>/i', $post->post_content, $matches); |
07 | $first_img = $matches [1] [0]; |
08 |
09 | if(empty($first_img)){ //Defines a default image |
10 | $first_img = "/images/default.jpg"; |
11 | } |
12 | return $first_img; |
13 | } |
1 | <?php echo catch_that_image() ?> |
برای خواندن کل مطلب به ادامه مطلب مراجعه نمایید.
نمایش مطالب مشابه بدون استفاده از پلاگین

برای انجام این کار کافیست فایل single.php را با یک ویرایشگر مناسب باز کنید و کد زیر را در میان حلقه ی نمایش پست در مکان دلخواه نمایش دهید:
01 | <?php |
02 | //for use in the loop, list 5 post titles related to first tag on current post |
03 | $tags = wp_get_post_tags($post->ID); |
04 | if ($tags) { |
05 | echo 'مطالب مشابه'; |
06 | $first_tag = $tags[0]->term_id; |
07 | $args=array( |
08 | 'tag__in' => array($first_tag), |
09 | 'post__not_in' => array($post->ID), |
10 | 'showposts'=>5, 'caller_get_posts'=>1 |
11 | ); |
12 | $my_query = new WP_Query($args); |
13 | if( $my_query->have_posts() ) { |
14 | while ($my_query->have_posts()) : $my_query->the_post(); ?> |
15 | <p><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></p> |
16 | <?php endwhile; |
17 | } |
18 | } |
19 | ?> |

01 | <h2>Popular Posts</h2> |
02 | <ul> |
03 | <?php $result = $wpdb->get_results("SELECT comment_count,ID,post_title FROM $wpdb->posts ORDER BY comment_count DESC LIMIT 0 , 5"); |
04 | foreach ($result as $post) { |
05 | setup_postdata($post); |
06 | $postid = $post->ID; |
07 | $title = $post->post_title; |
08 | $commentcount = $post->comment_count; |
09 | if ($commentcount != 0) { ?> |
10 |
11 | <li><a href="<?php echo get_permalink($postid); ?>" title="<?php echo $title ?>"> |
12 | <?php echo $title ?></a> {<?php echo $commentcount ?>}</li> |
13 | <?php } } ?> |
14 |
15 | </ul> |

01 | <?php |
02 |
03 | //get cool feedburner count |
05 | //Initialize the Curl session |
06 | $ch = curl_init(); |
07 |
08 | //Set curl to return the data instead of printing it to the browser. |
09 | curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); |
10 | //Set the URL |
11 | curl_setopt($ch, CURLOPT_URL, $whaturl); |
12 |
13 | //Execute the fetch |
14 | $data = curl_exec($ch); |
15 |
16 | //Close the connection |
17 | curl_close($ch); |
18 | $xml = new SimpleXMLElement($data); |
19 | $fb = $xml->feed->entry['circulation']; |
20 | //end get cool feedburner count |
21 |
22 | ?> |

ابتدا کد زیر را داخل فایل function.php پوسته خود قرار دهید
1 | function member_check_shortcode($atts, $content = null) { |
2 | if (is_user_logged_in() && !is_null($content) && !is_feed()) { |
3 | return $content; |
4 | } else { |
5 | return 'متاسفم! نمایش مطالب برای کاربران عضو امکان پذیر می باشد'; |
6 | } |
7 |
8 | add_shortcode('member', 'member_check_shortcode'); |
1 | [member] |
2 | این قسمت برای اعضا نمایش داده می شود! |
3 | [/member] |
هیچ نظری موجود نیست:
ارسال یک نظر